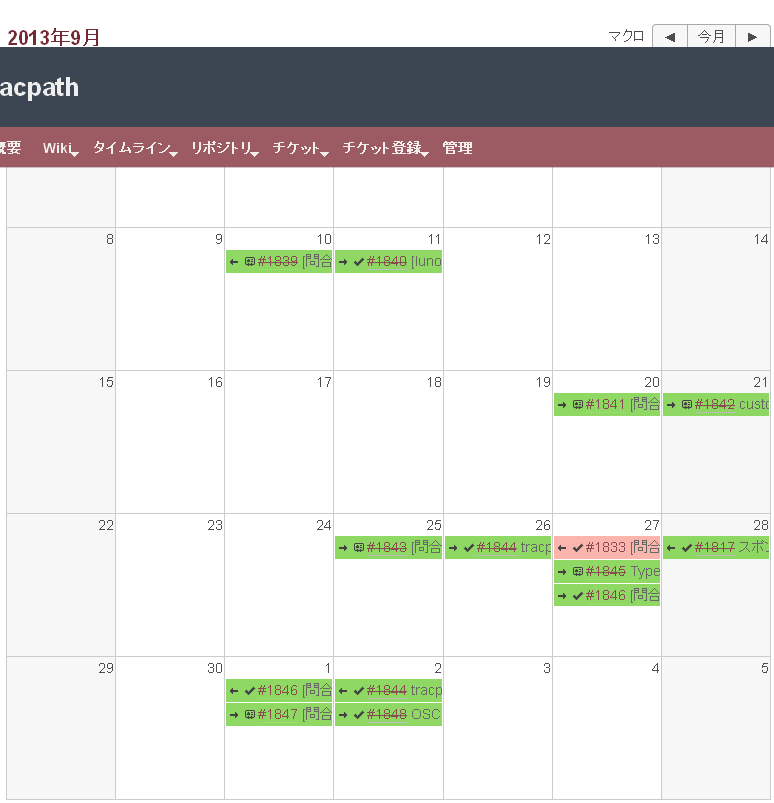
チケットカレンダーの設定 -プロジェクトのタスクを「見える化」-
tracpath にはチケットを確認する方法として、メール通知、レポート機能、フィルタ機能、Excleエクスポートを提供しています。が、視覚的に確認する機能がありませんでした。チケットカレンダーによって、柔軟なフィルタ機能を利用して必要なチケットを「見える化」することが可能になります。
tracpath で利用するためにチケットにカスタムフィールドを設定する必要があります。 チケットカレンダーに表示するためには、チケットやマイルストーンに日付項目が必須となります。 日付項目に従ってカレンダーに表示するためです。
設定項目は2つのみです。
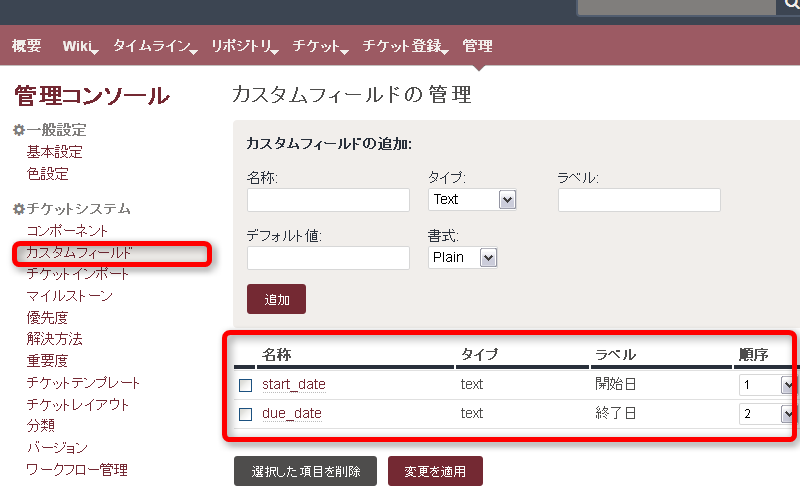
チケットカレンダーに必要な設定
チケットに新しい属性「開始日」「終了日」をカスタムフィールドから追加します。
名称 |
タイプ |
ラベル |
デフォルト値 |
書式 |
start_date |
Text |
開始日 |
空白 |
Plain |
due_date |
Text |
終了日 |
空白 |
Plain |
名称の「start_date」「due_date」は一意な名前を付ける必要があります。start_date と due_date はユーザが自由に設定することができます。(設定方法については後述)

これで、チケットカレンダーが利用できるようになりました。

チケットカレンダーのカスタマイズ
チケットカレンダーは標準の設定でそのまま利用する事ができますが、色やアイコンを自由に変更することができます。チケットカレンダーのカスタマイズ方法について説明します。
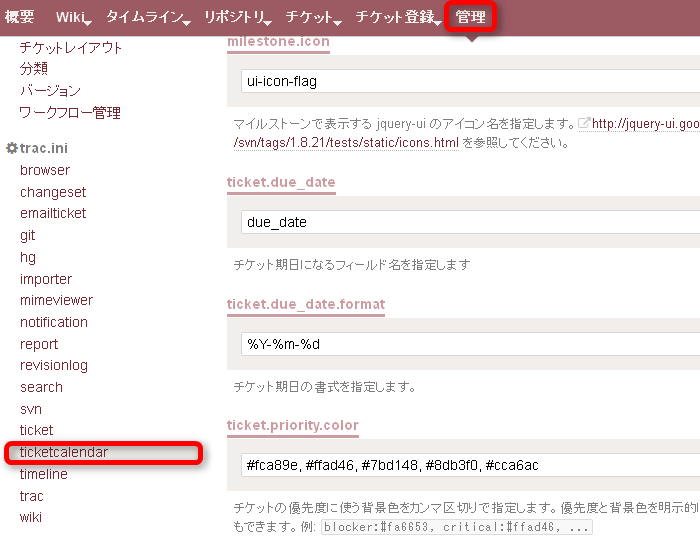
チケットカレンダーのカスタマイズ画面はプロジェクトの管理画面 » サイドメニューの ticketcalendar をクリックします。

項目名 |
表示 |
デフォルト値 |
説明 |
週の開始日 |
first_week_day |
-1 |
カレンダーにおける週の最初の曜日を指定します。-1 の場合、ユーザのロケールに対応する曜日を使用します。それ以外の場合、指定した値を使用します。(0 が月曜日になります) |
マイルストーン背景色 |
milestone.background-color |
#c2c2c2 |
マイルストーンの背景色を指定します |
マイルストーンアイコン |
milestone.icon |
ui-icon-flag |
マイルストーンで表示する jquery-ui のアイコン名を指定します。 http://jquery-ui.googlecode.com/svn/tags/1.8.21/tests/static/icons.html を参照してください。 |
チケットの期日 |
ticket.due_date |
due_date |
チケット期日になるフィールド名を指定します。 |
チケット期日の書式 |
ticket.due_date.format |
%Y-%m-%d |
チケット期日の書式を指定します。 |
チケット優先度の背景色 |
ticket.priority.color |
#fca89e, #ffad46, #7bd148, #8db3f0, #cca6ac |
チケットの優先度に使う背景色をカンマ区切りで指定します。優先度と背景色を明示的に指定することもできます。例: blocker:#fa6653, critical:#ffad46, … |
チケットの開始日 |
ticket.start_date |
start_date |
チケット開始日になるフィールド名を指定します |
チケット開始日の書式 |
ticket.start_date.format |
%Y-%m-%d |
チケット開始日の書式を指定します。 |
チケット分類のアイコン |
ticket.type.icon |
ui-icon-contact, ui-icon-lightbulb, ui-icon-check, ui-icon-gear, ui-icon-comment |
チケット分類に使う jquery-ui のアイコン名をカンマ区切りで指定します。 http://jquery-ui.googlecode.com/svn/tags/1.8.21/tests/static/icons.html を参照してください。チケット分類とアイコン名を明示的に指定することができます。 例: defect:ui-icon-contact, task:ui-icon-lightbulb, … |
チケットカレンダーに利用できるアイコン集